Recupero este artículo creado por mí junto con mi compi Francisco Recio para el portal desarrolloWeb.com.
Con el clásico ASP 3.0 era suficiente con tener el IIS instalado en el servidor Web, ya que era el IIS el que directamente interpretaba el código ASP y enviaba la respuesta al cliente. Sin embargo, en ASP.Net se necesita que el servidor Web tenga instalado .Net Framework para poder procesar código de ASP.Net, como ocurre con cualquier otra aplicación de .Net. Es importante decir que los navegadores cliente que accedan a la aplicación Web no necesitan tener instalado IIS ni tampoco .Net Framework ya que es el servidor Web el que tiene que saber interpretar el código de ASP.Net.
Cuando se solicita una página de tipo .aspx (página de ASP.Net) el servidor Web de IIS envía la solicitud a .Net Framework que es quien realmente procesa la petición de la página. De esta forma, las aplicaciones Web de ASP.Net se benefician de todas la ventajas de ejecución de código en .Net Framework, ya que el código es compilado y ejecutado por .Net Framework y devuelto al IIS para que éste a su vez lo envíe al cliente.
Con ASP.Net también es posible tener código de ASP 3.0 dentro de páginas de ASP.Net, con la ventaja de que el código de ASP 3.0 también se compila junto con el código de ASP.Net aumentando el rendimiento del servidor Web.
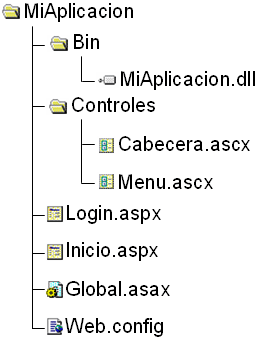
A continuación, se muestra un ejemplo de los distintos ficheros que pueden existir en una aplicación Web de ASP.Net.

Fig. Aplicación Web de ASP.Net
Una vez creada la aplicación, el código de servidor se ensambla en un fichero .dll situado en la carpeta Bin de la aplicación Web. Por tanto, una vez realizada la compilación, los ficheros de código (.vb ó .cs) ya no son necesarios para la ejecución de la aplicación ya que están ensamblados en la dll y es aconsejable quitarlos del servidor para que no se pueda acceder desde el exterior a su contenido.
En resumen, para que funcione una aplicación Web de ASP.Net se debe tener en el Servidor Web lo siguiente:
- Tener instalado IIS 5.0 ó superior en el servidor Web y configurar un directorio virtual asociado a la aplicación Web.
- Tener instalado en el servidor Web .Net Framework.
- Los archivos .aspx correspondientes a las páginas Web.
- Un archivo de ensamblado (DLL) situado en la carpeta Bin de la aplicación Web, que contiene el código de servidor que necesitan las páginas aspx.
- Un archivo llamado Global.asax que sirve para el control general de la aplicación durante su ejecución.
- Un archivo llamado Web.config donde se establece la configuración de la aplicación. Aunque este fichero es opcional se necesita cuando se quieren establecer parámetros de configuración que no sean los de por defecto.
- De manera adicional también puede aparecer en la carpeta Web otro tipo de archivos como:
- Archivos .ascx (controles personalizados de usuario de ASP.Net)
- Archivos .asmx (servicios Web XML de ASP.Net).
- Páginas .htm ó .html (páginas Web estáticas)
- Páginas .asp (páginas activas de servidor)
- Archivos .css (hojas de estilo CSS, Cascade Style Sheet).
- Documentos, imágenes, etc…
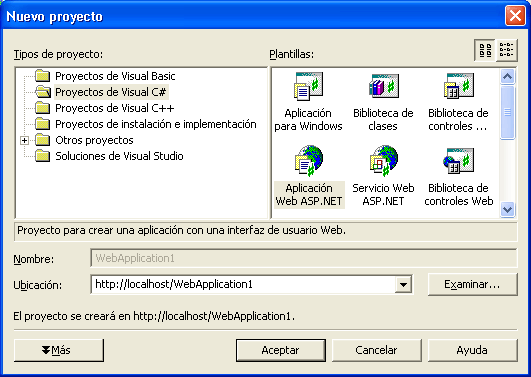
Para terminar, se va a crear una aplicación Web de tipo ASP.Net y a instalarla en un servidor Web con IIS. El primer paso es crear la aplicación Web, para ello se entra en Visual Studio .Net y en el menú ‘Archivo’ se selecciona ‘Nuevo proyecto’. Aquí se debe elegir uno de los lenguajes disponibles y seleccionar ‘Aplicación Web ASP.Net’.

Fig. Creación de una aplicación Web de ASP.Net
De forma automática, al crear un nuevo proyecto Web, Visual Studio .Net crea un directorio virtual en el IIS y lo asocia con la aplicación Web. Si se ha instalado IIS con la configuración por defecto, el sitio Web predeterminado (localhost) será ‘c:\inetpub\wwwroot’.
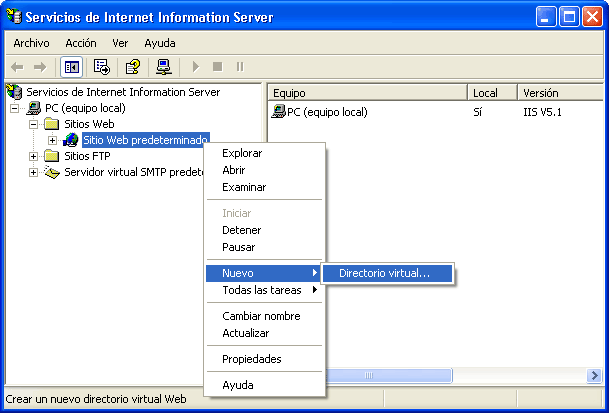
En el caso de que se tuviera una aplicación Web de ASP.Net ya creada y se desee instalar en un servidor Web, se debe copiar la carpeta con la aplicación en el servidor Web y asociarla manualmente a un directorio virtual. Para ello, dentro de IIS se selecciona el elemento de ‘Sitio Web predeterminado’ y pulsando con el botón derecho se selecciona la opción: ‘Nuevo’ > ‘Directorio virtual’ donde mediante un asistente se asocia la carpeta de la aplicación Web a un directorio virtual en el servidor.

Fig. Creación de un directorio virtual en IIS
Para probar que la aplicación Web funciona correctamente se debe compilar primero en Visual Studio .Net y posteriormente acceder a la aplicación mediante el navegador:
http://[Nombre_del_servidor]/[directorio_virtual]/[página]
Por ejemplo, http://localhost/MiWeb/webform1.aspx
Artículo original: Configuración de una aplicación de ASP.NET